ウイザード形式で基本設定を実施後、ページを公開する
レスポンシブメニューのウイザード形式でWebサイトの基本設定を行い、ページを公開します。
-
※初期設定で設定した内容は、ウイザードが完了した後でも変更できます。
ご注意
Webサイト作成ウイザード画面は、以下の条件の場合のみ表示されます。それ以外の場合は、表示されません。
- Webサイト作成機能に初めてログインする場合
- Webサイトのデータを全削除した後、初めてログインする場合
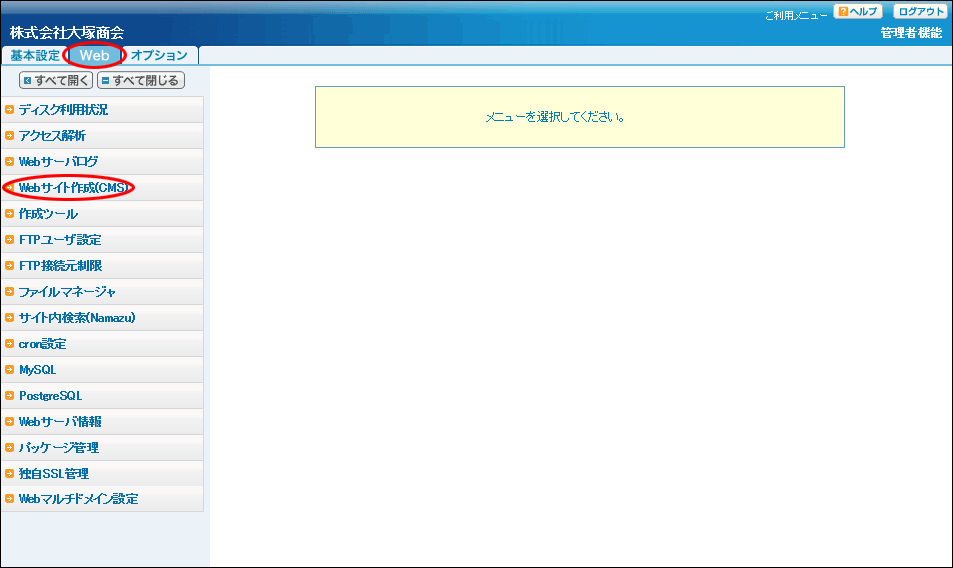
step1 管理者機能にログインし、「Web」をクリックし、「 Webサイト作成(CMS) 」をクリックします。

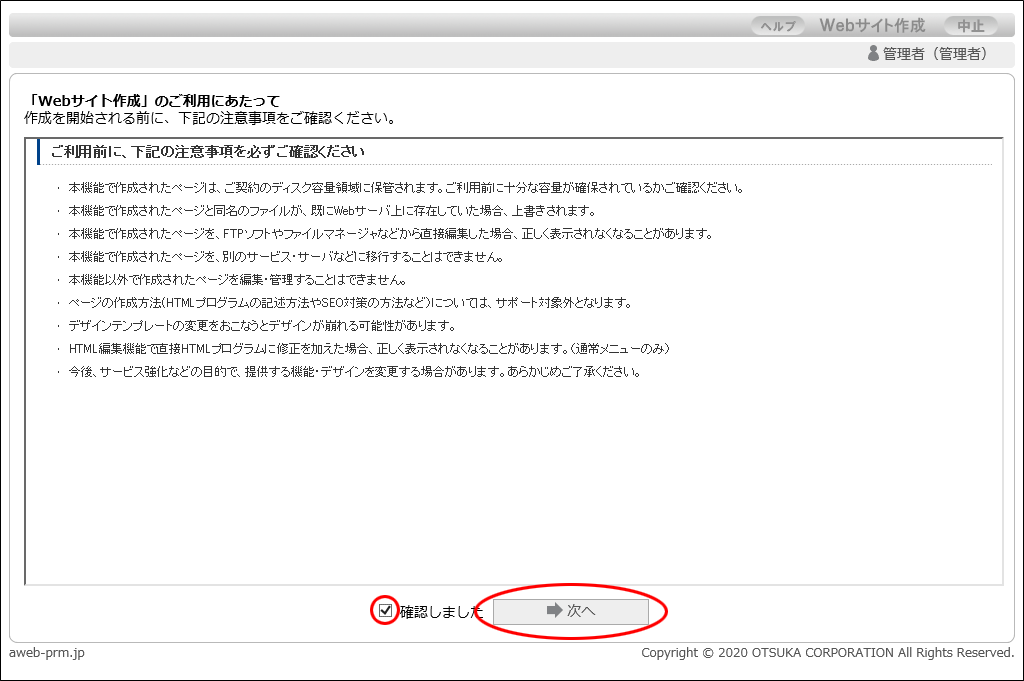
「Webサイト作成」のご利用にあたって」画面が表示されます。
step2 注意事項を確認し、「確認しました」をチェックして「次へ」ボタンをクリックします。

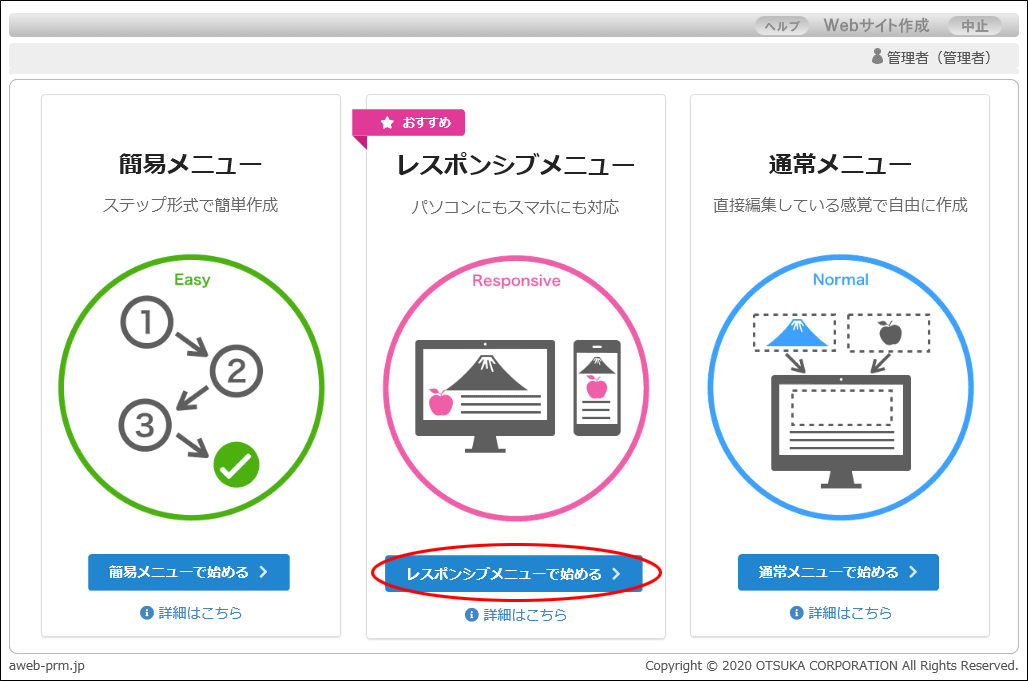
「Webサイト作成」作成メニューの選択画面が表示されます。
step3 「レスポンシブメニューで始める」をボタンをクリックします。

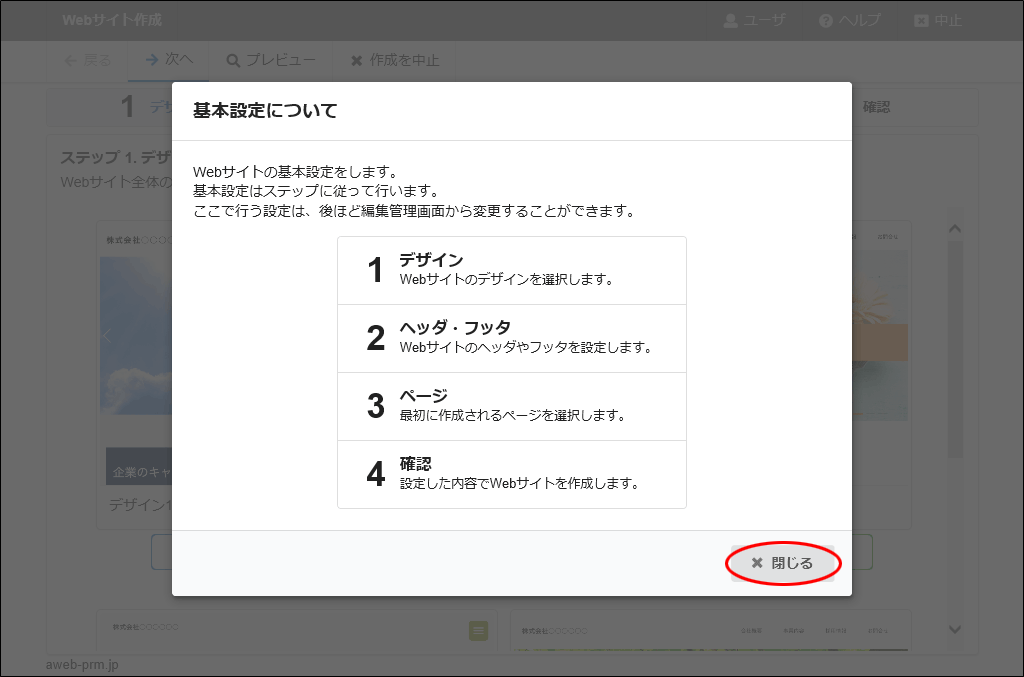
「基本設定について」画面が表示されます。
step4 Webサイトの基本設定の流れを確認し、「閉じる」ボタンをクリックします。

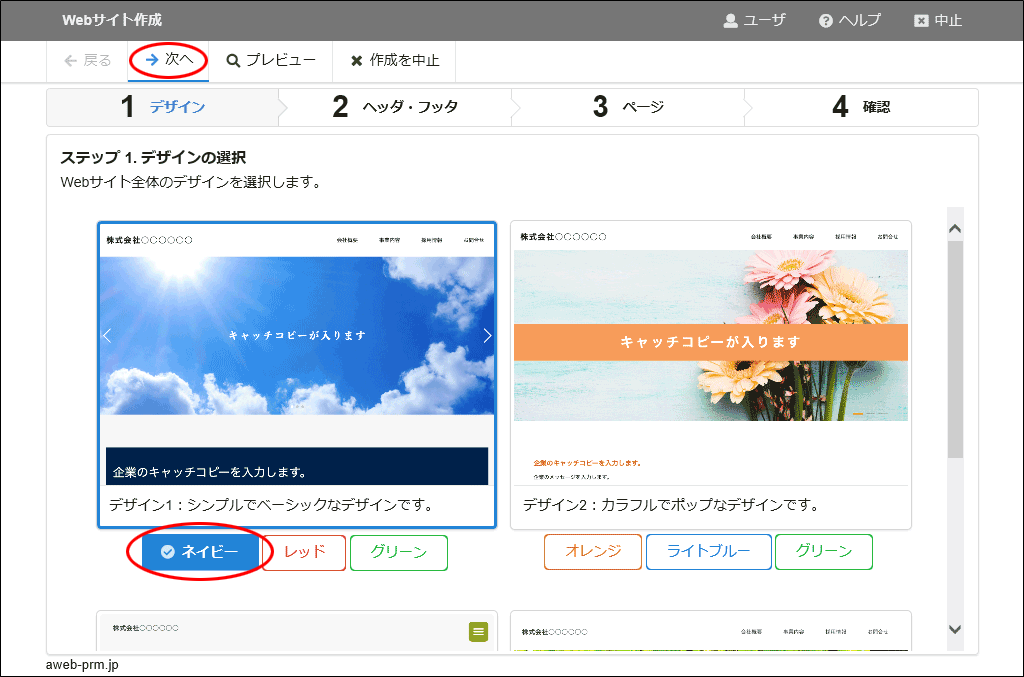
デザインの選択画面が表示されます。
step5 設定したいデザインのカラーを選択し、「次へ」をクリックします。

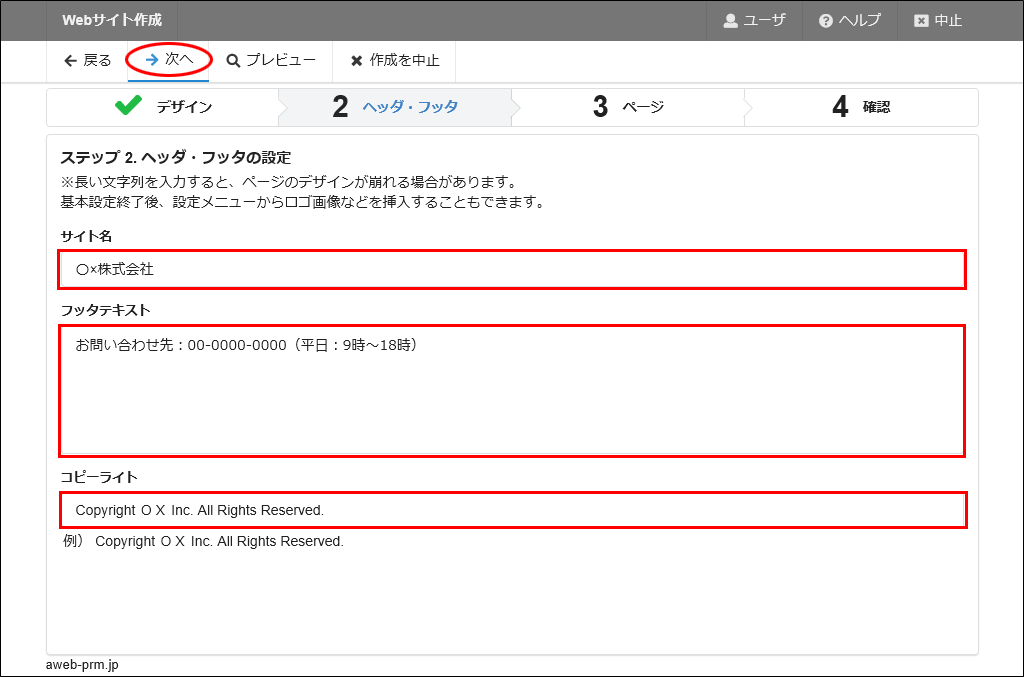
ヘッダ・フッタの設定画面が表示されます。
step6 必要事項を入力し、「次へ」をクリックします。

| サイト名 | Webサイトの名称を入力します。 |
|---|---|
| フッタテキスト | Webサイトのフッタに表示する内容を入力します。 |
| コピーライト | コピーライトを入力します。 |
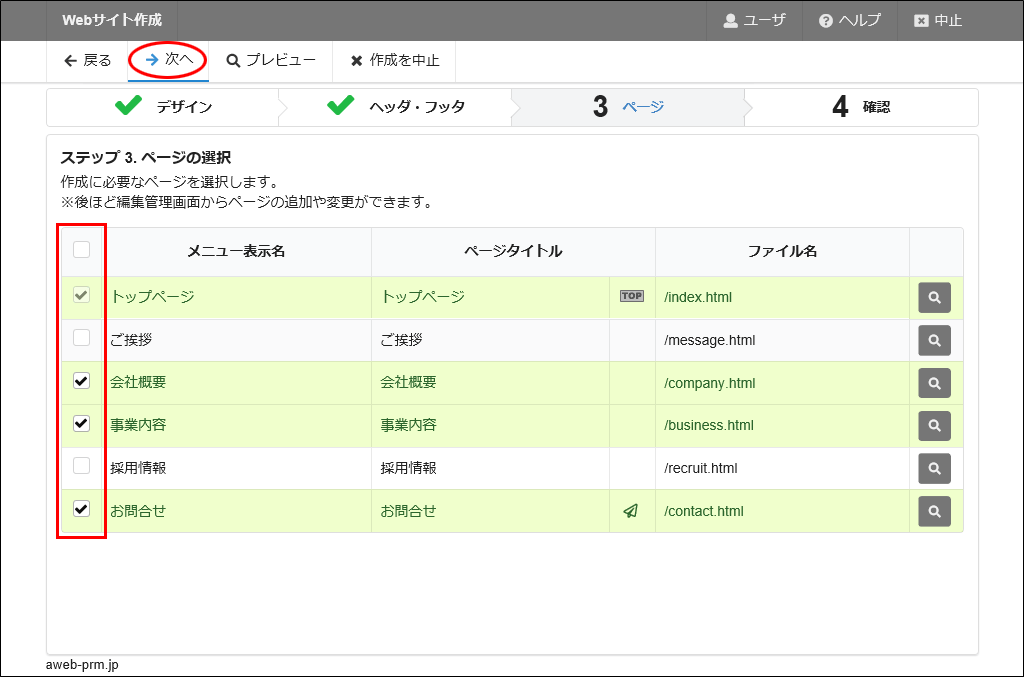
ページの選択画面が表示されます。
step7 作成するページを選択し、「次へ」をクリックします。

-
※ここでは、例としてトップページの他に、「会社概要」「事業内容」「お問合せ」のページを選択しています。以降の手順はこちらのページを選択した場合を例に説明しています。
確認画面が表示されます。
step8 「完了」をクリックします。

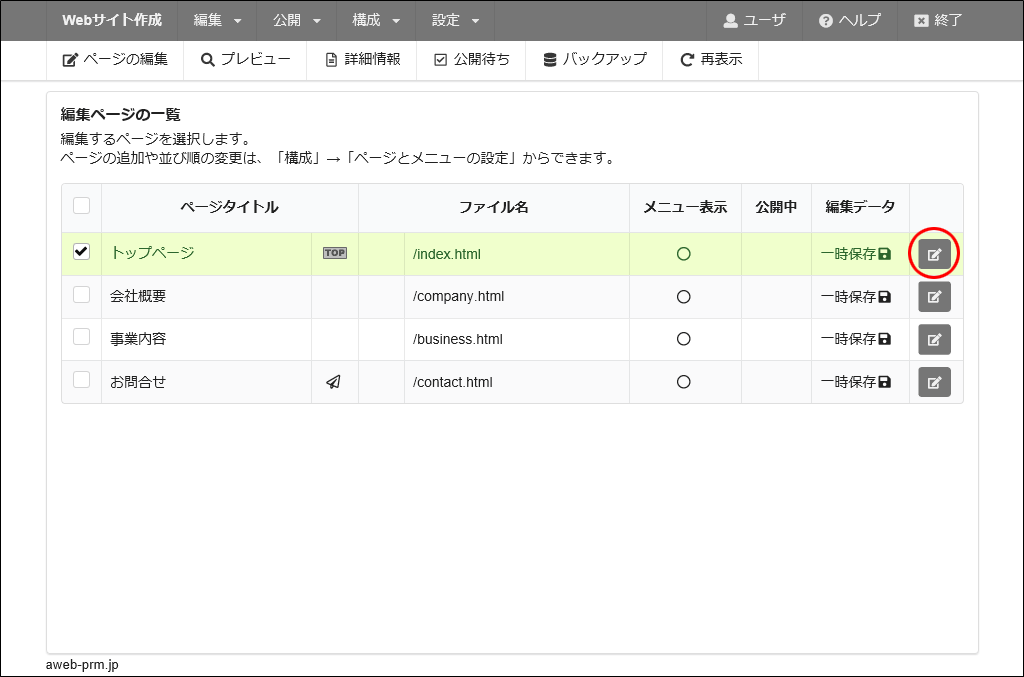
ウイザードが完了し、編集ページの一覧画面が表示されます。
step9
step7で選択したページが一覧に表示されています編集するページの ボタンをクリックします。
ボタンをクリックします。

-
※ここでは、例として「トップページ」をクリックします。
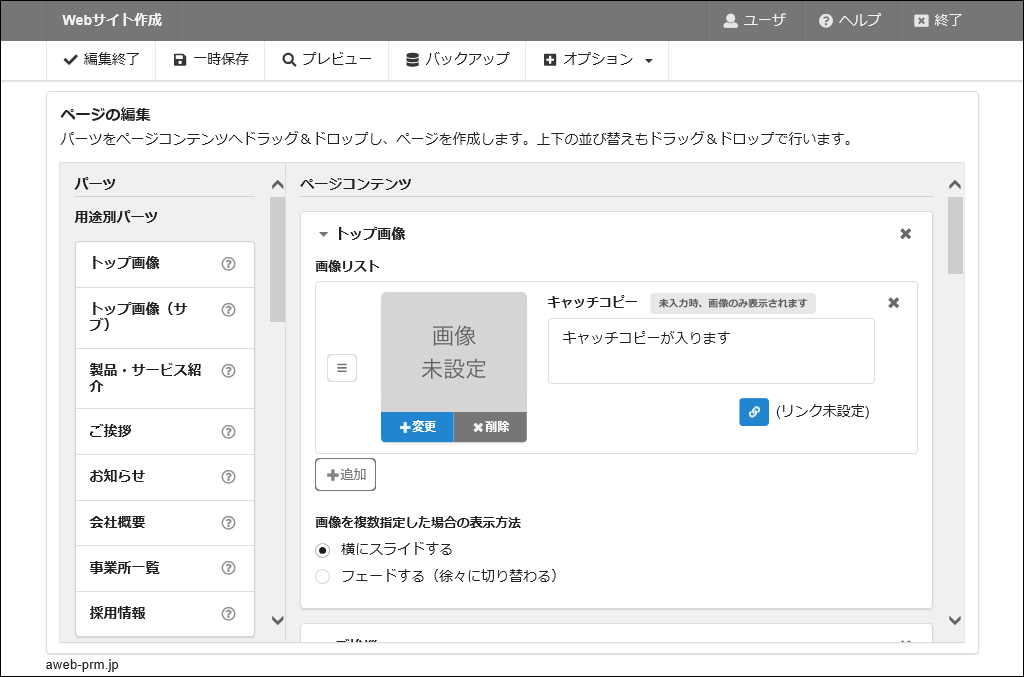
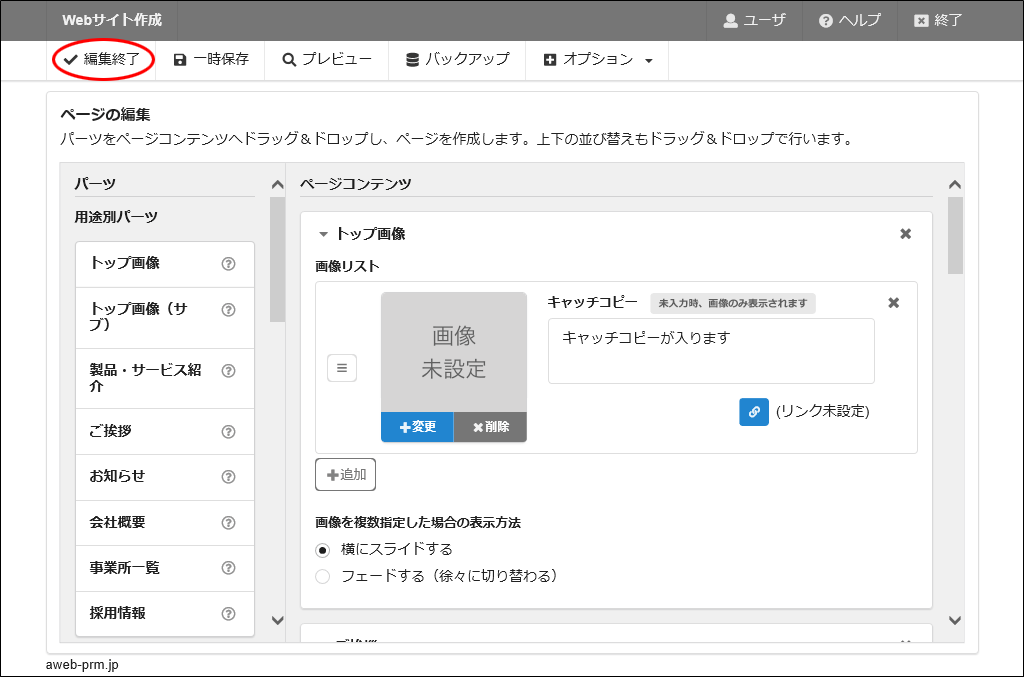
ページの編集画面が表示されます。
ヒント
編集するページにチェックを付けて画面上部の「ページの編集」をクリックしてもページの編集画面が表示されます。
step10 編集作業を行います。

注意ページ編集時の注意事項
- 編集作業を終えるときは、必ず「編集終了」をクリックし、保存方法を選択してください。保存せずにブラウザを閉じたり すると編集中の内容が削除されます。
- 編集した内容は「プレビュー」で確認できます。編集内容がどのように反映されるかを確認しながら編集作業を行うことをお勧めします。
ポイント各パーツの使用イメージを確認するには
左側パーツ一覧の![]() をクリックします。
をクリックします。
表示される使用イメージ画面で内容を確認し、「閉じる」ボタンをクリックします。

ポイントパーツの追加・削除、表示順を変更するには
追加する場合、追加するパーツを選択し、ページコンテンツへドラッグ&ドロップするか、![]() をクリックします。
をクリックします。
パーツを削除する場合、右上の![]() をクリックします。
をクリックします。
パーツの表示順を変更する場合、パーツ上下の![]()
![]() をクリックします。
をクリックします。
ポイント画像を登録するには
「画像を変更する」をご覧ください。
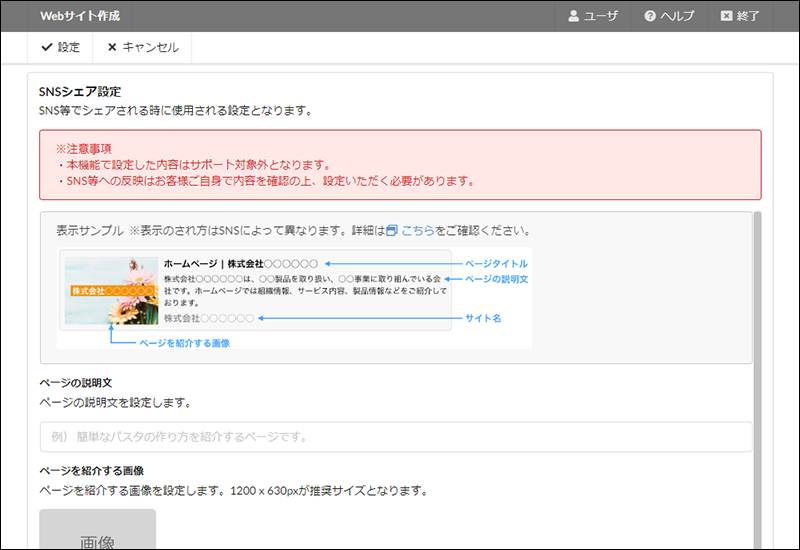
ヒントSNSでシェアされる際の設定が可能です
SNSなどでお客様のWebサイトがシェアされる際に表示される画像や説明文を設定することができます。
設定画面を表示するには、「オプション」 →「SNSシェア設定」をクリックします。

step11 編集作業が終わりましたら「編集終了」をクリックします。

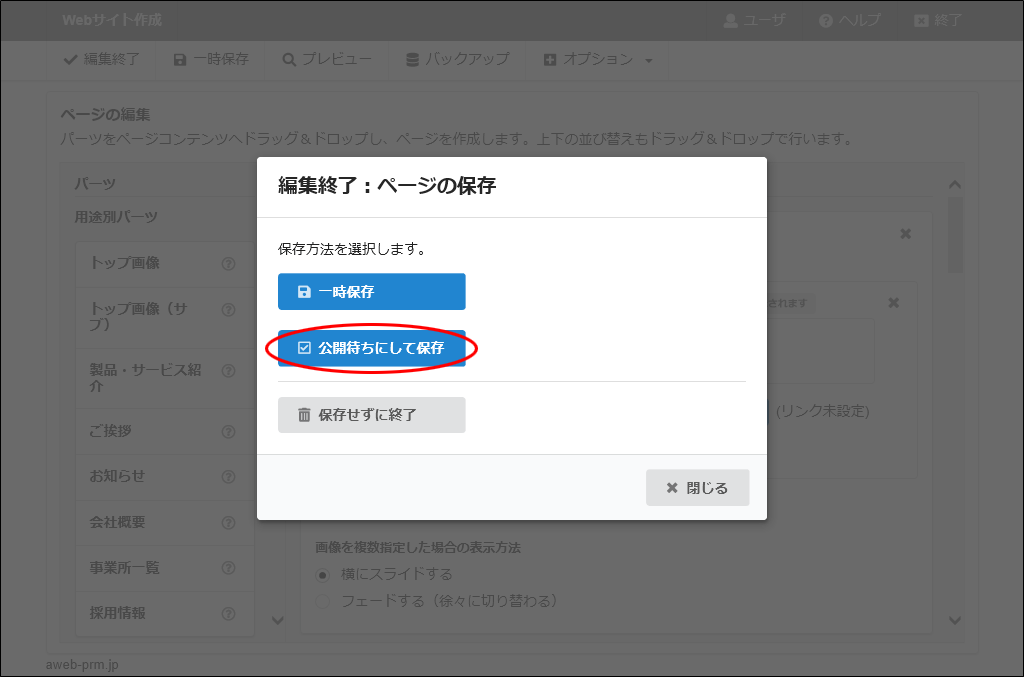
編集終了:ページの保存画面が表示されます。
step12 「公開待ちにして保存」ボタンをクリックします。

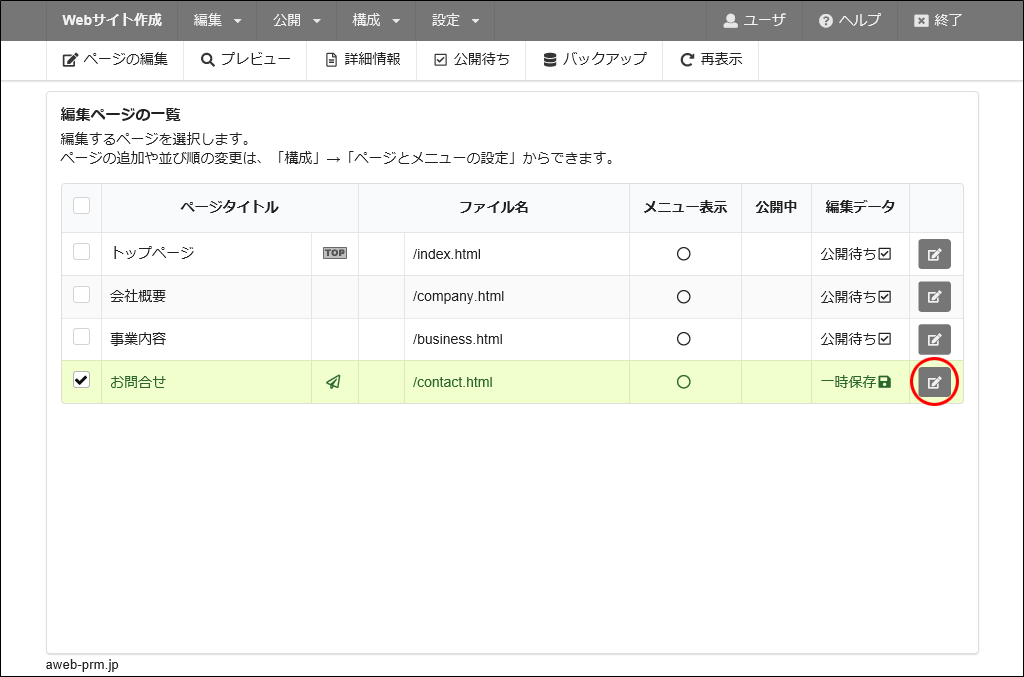
編集ページの一覧画面が表示されます。
ポイント編集作業が完了していない場合
「一時保存」ボタンをクリックします。
一時保存状態のページは公開することができません。
step13
お問合せページ以外のすべてのページ編集が完了しましたら、「お問合せ」の ボタンをクリックします。
ボタンをクリックします。

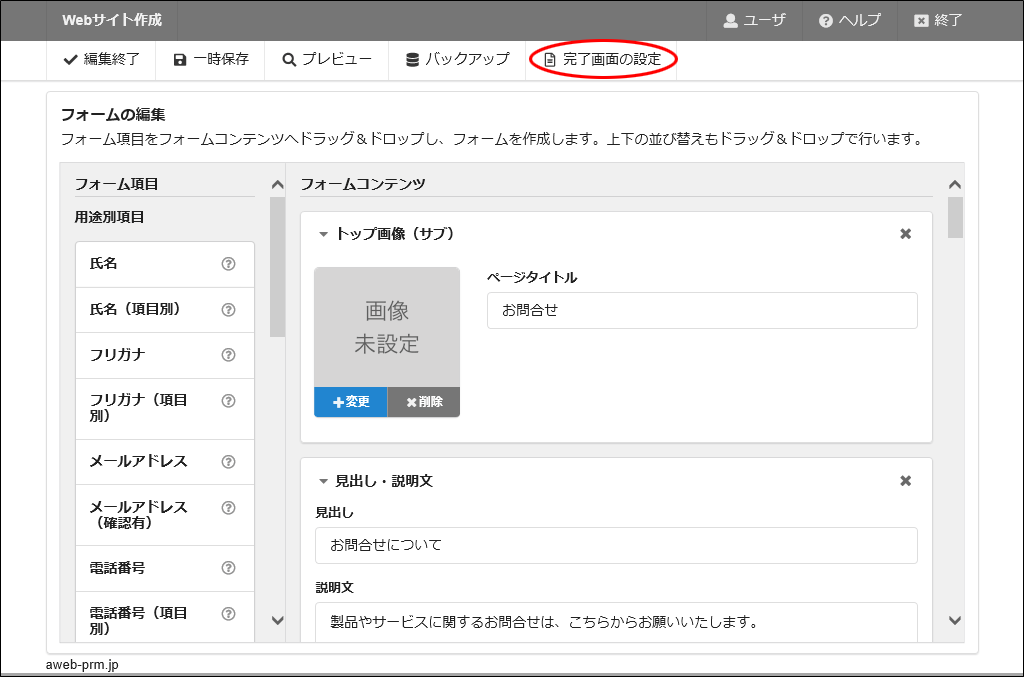
ページの編集画面が表示されます。
ヒント
「お問合せ」ページにチェックを付けて画面上部の「ページの編集」をクリックしてもページの編集画面が表示されます。
step14
編集作業を行います。操作方法はstep10を参考にしてください。
編集作業が完了しましたら、「完了画面の設定」をクリックします。

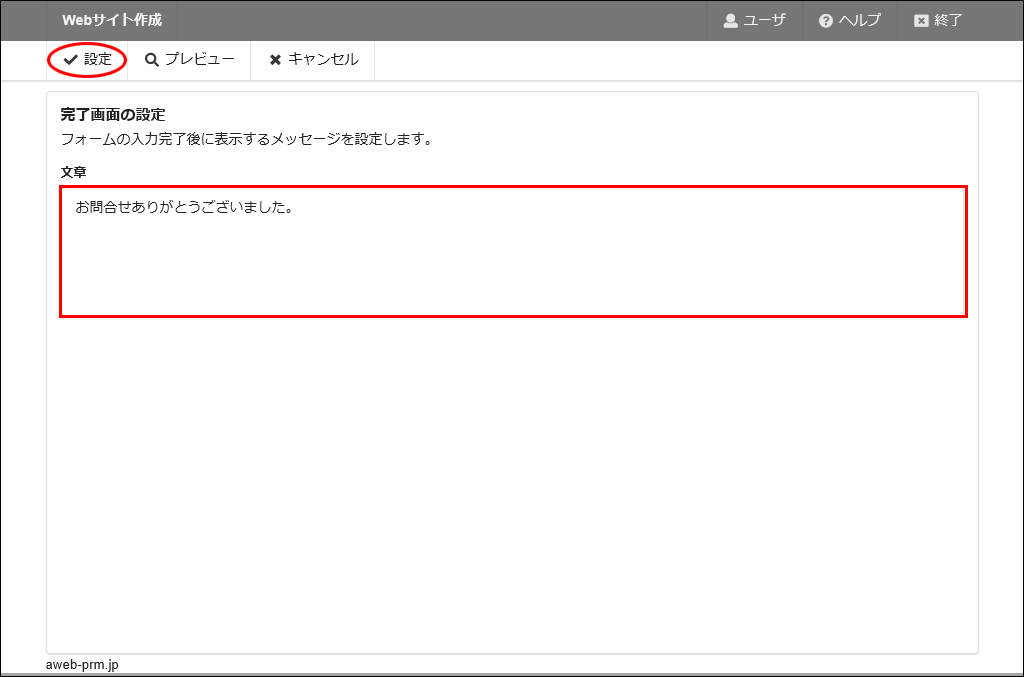
完了画面の設定画面が表示されます。
step15 完了画面に表示する文章を入力し、「設定」をクリックします。

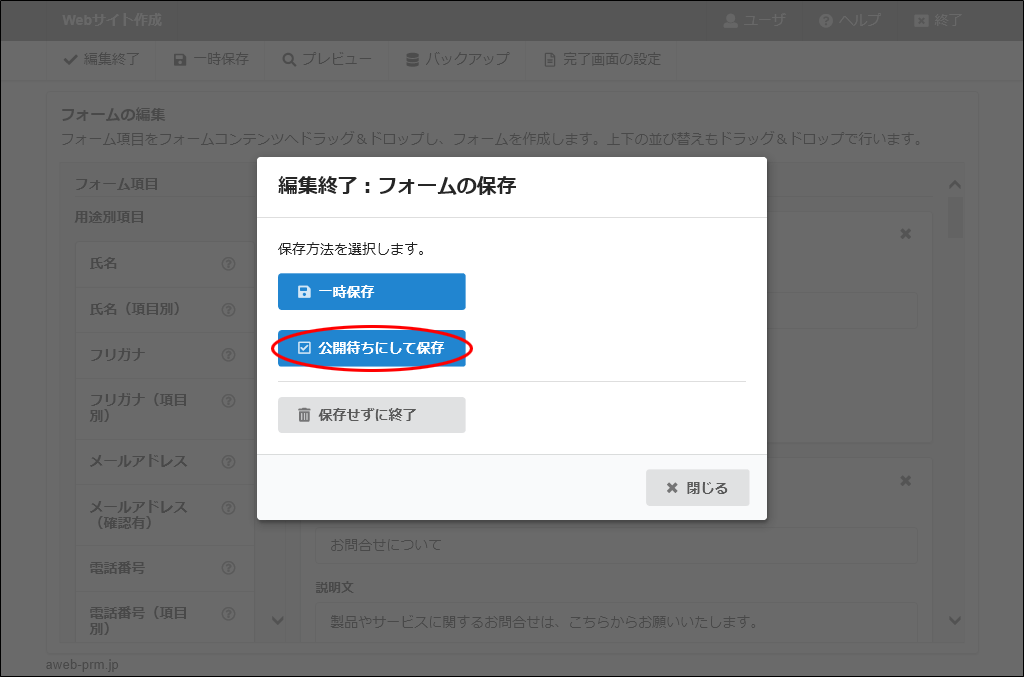
編集終了:フォームの保存画面が表示されます。
step16 「公開待ちにして保存」をクリックします。

編集ページの一覧画面が表示されます。
ポイント編集作業が完了していない場合
「一時保存」ボタンをクリックします。
一時保存状態のページは公開することができません。
step17
次に、お問合せフォームの通知メールの設定を行います。
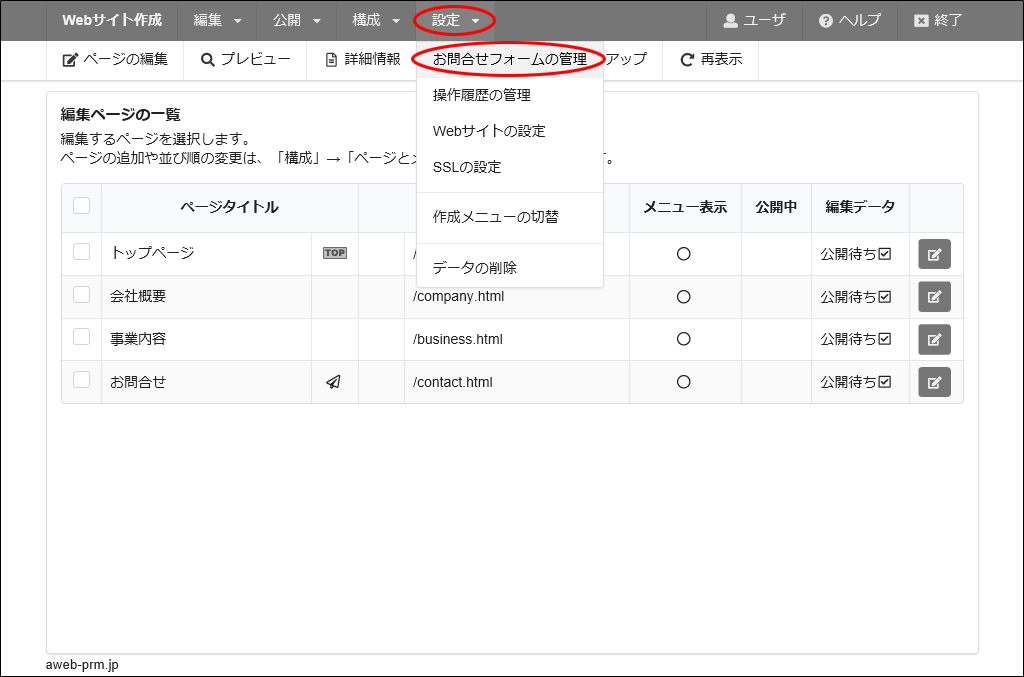
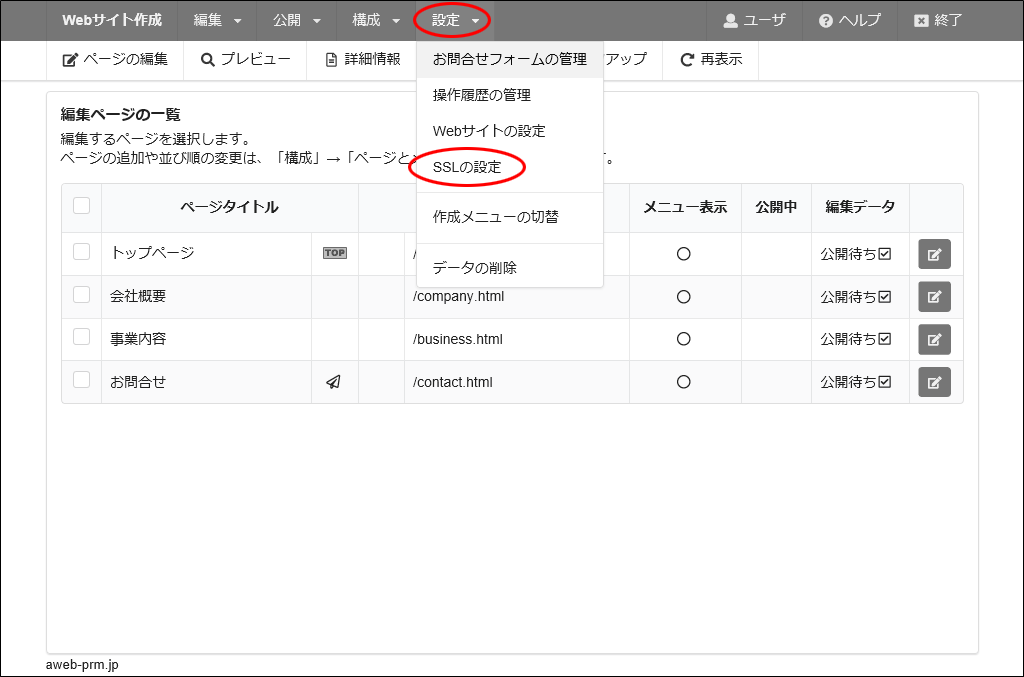
「設定」をクリックし、「お問合せフォームの管理」をクリックします。

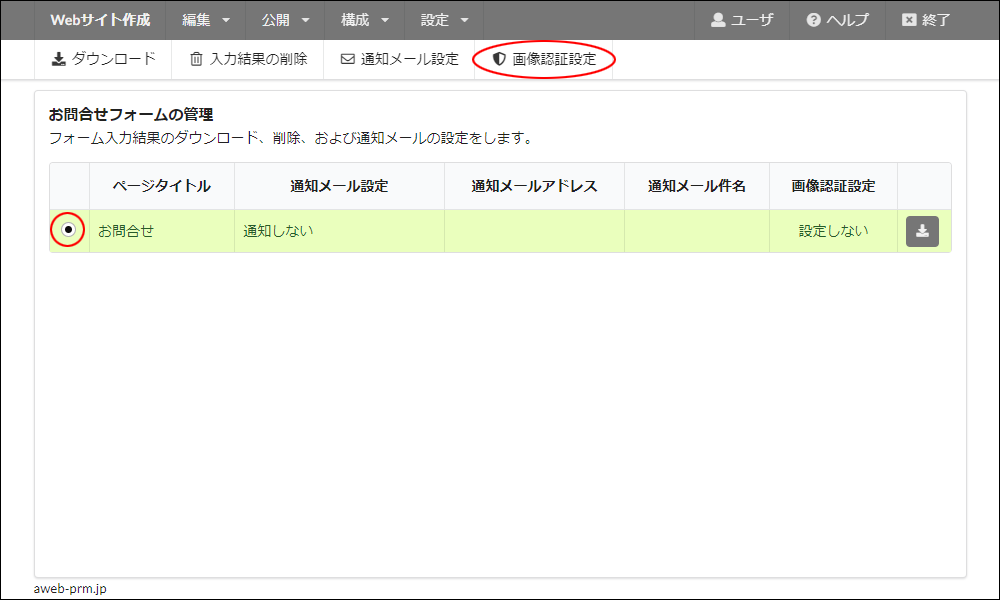
お問合せフォームの管理画面が表示されます。
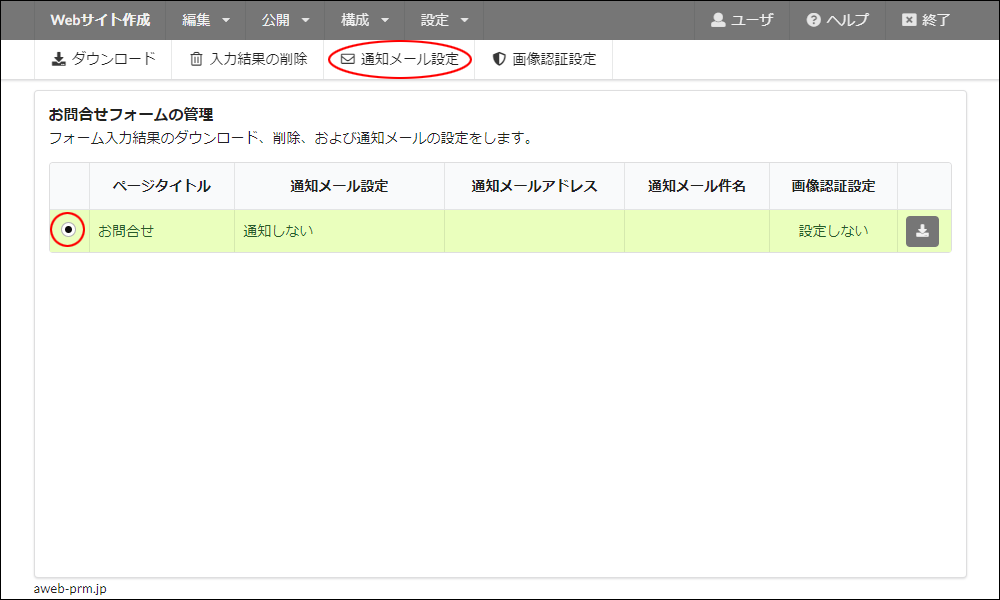
step18 対象のお問合せフォームを選択し、「通知メール設定」をクリックします。

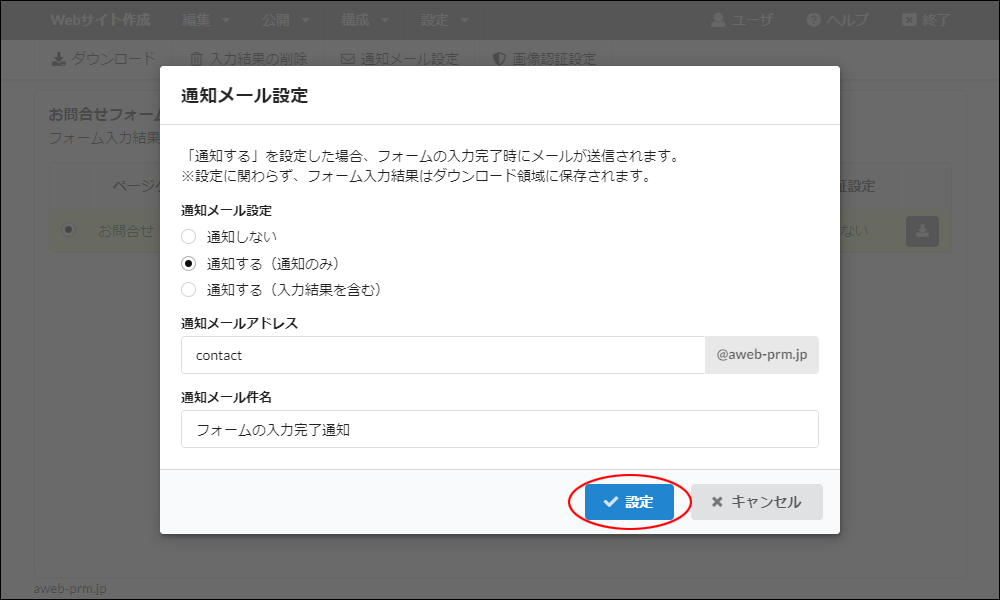
通知メール設定画面が表示されます。
step19 必要事項を入力し、「設定」ボタンをクリックします。

| 通知メール設定 | 通知メールの設定を選択します。 |
|---|---|
| 通知メールアドレス | 通知メール設定で「通知する」を選択した場合、通知メールを受取るメールアカウントを入力します。 |
| 通知メール件名 | 通知メール設定で「通知する」を選択した場合、通知メールの件名を入力します。 |
step20 対象のお問合せフォームを選択し、「画像認証設定」をクリックします。

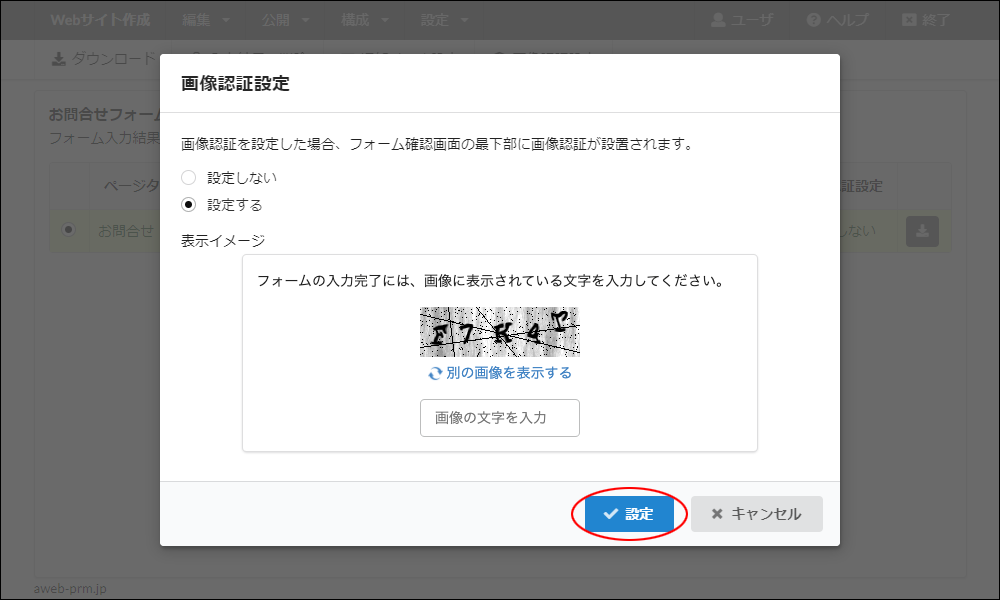
画像認証設定画面が表示されます。
step21 必要事項を入力し、「設定」ボタンをクリックします。

| 画像認証設定 | |
|---|---|
| 設定しない | 画像認証を設定しません。 |
| 設定する | 画像認証を設定します。 |
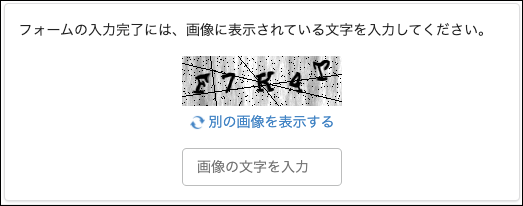
ポイント画像認証とは
画像認証を設定すると、フォーム確認画面の最下部に下記のような画像が表示されます。
画像に表示されている英字や数字を正しく入力しなければフォームの送信が出来ないため、ロボットによる悪質な送信を防ぐことが可能です。

step22
次に、作成したWebサイトのページにSSLの設定を行います。
「設定」をクリックし、「SSLの設定」をクリックします。

SSLの設定画面が表示されます。
step23 SSLの設定を選択し、「設定内容の反映」をクリックします。
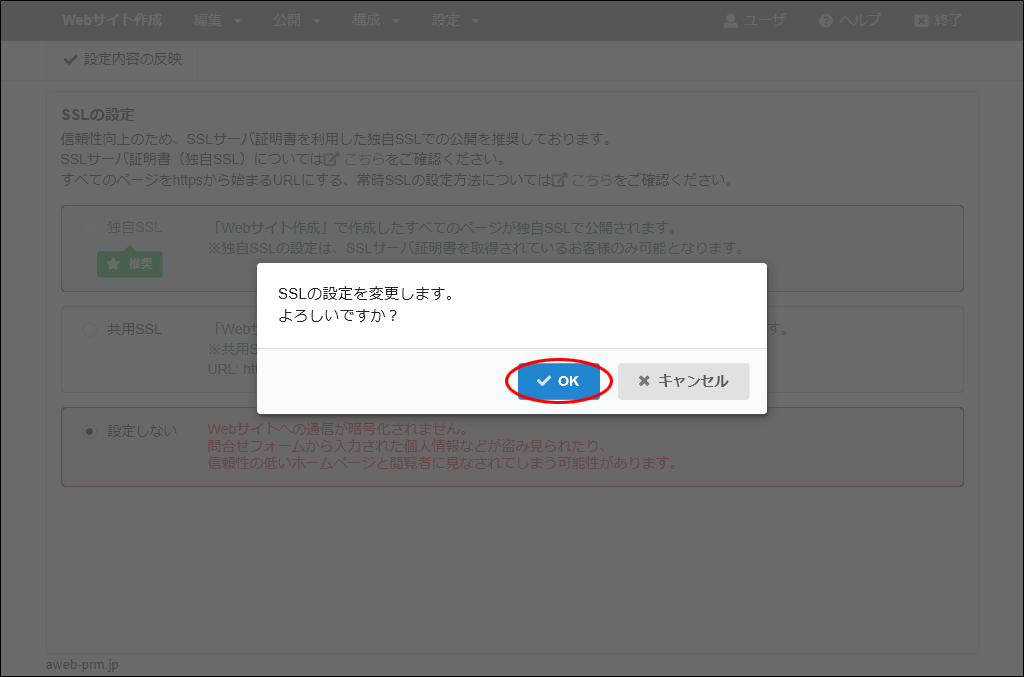
確認画面が表示されます。
注意
独自SSLを設定するには、別途独自SSL証明書の取得と管理者機能「独自SSL管理」で設定が必要です。
現在独自SSL証明書を未取得でもstep13~21で「お問合せ」ページを作成された場合は、共用SSLを選択して「お問合せ」ページを公開するようにしてください。
step24 「OK」ボタンをクリックします。

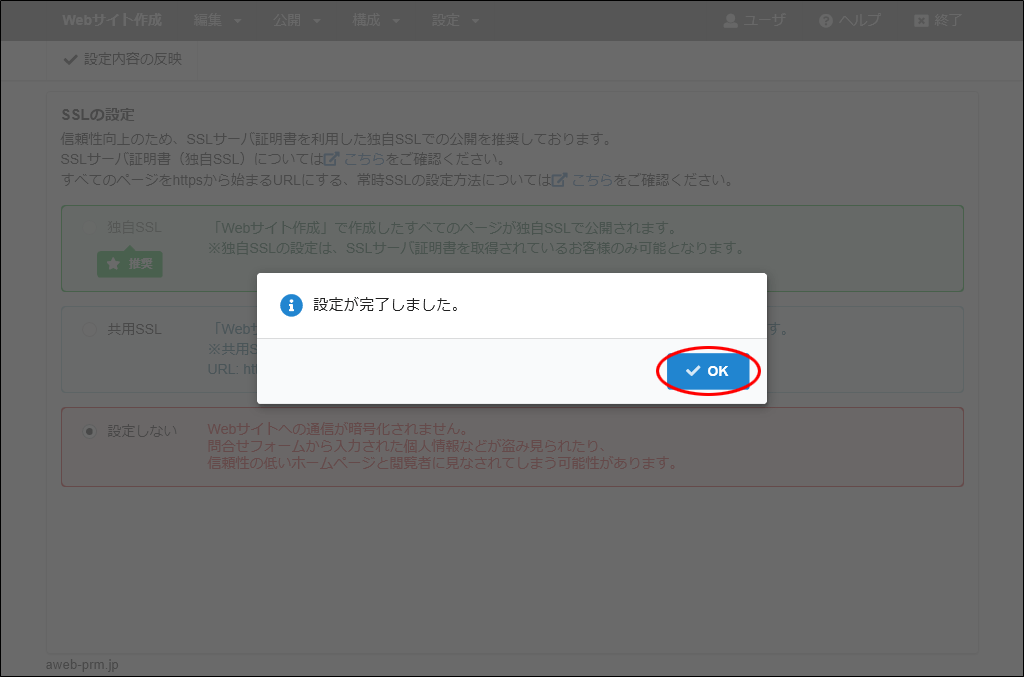
完了画面が表示されます。
step25 「OK」ボタンをクリックします。

SSLの設定画面が表示されます。
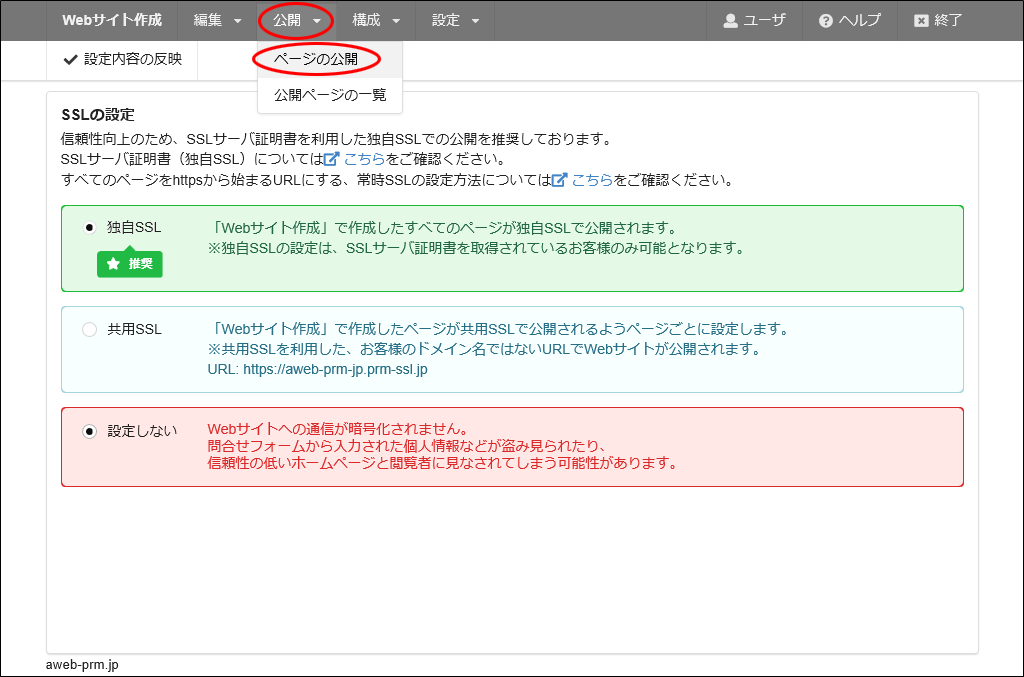
step26
次に、編集したページを公開します。
「公開」をクリックし、「ページの公開」をクリックします。

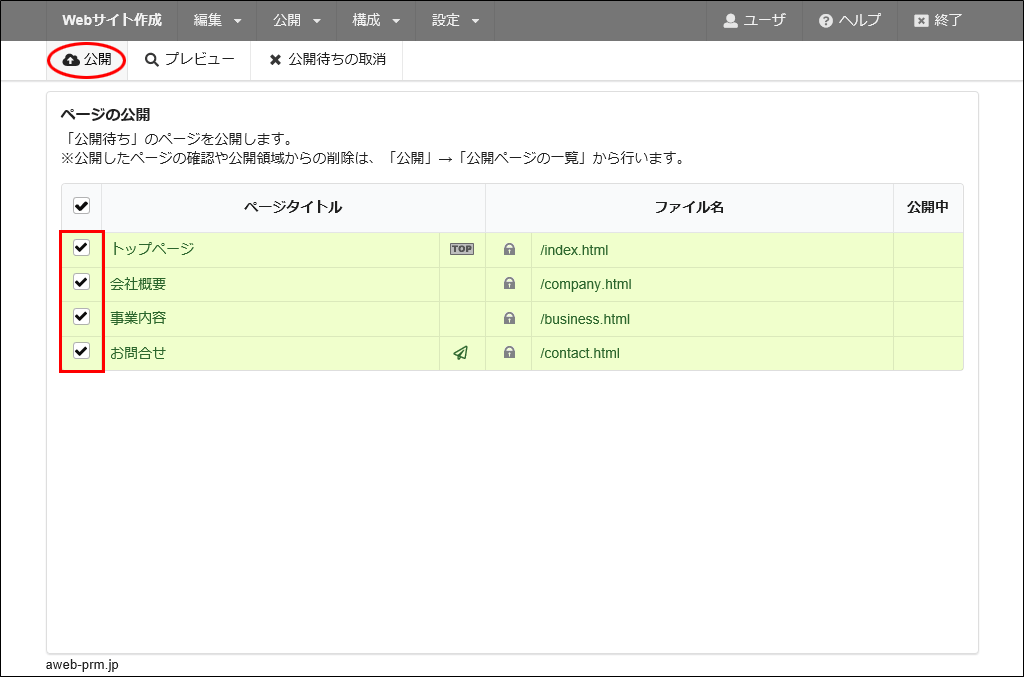
ページの公開画面が表示されます。
step27 公開するページを選択し、「公開」をクリックします。

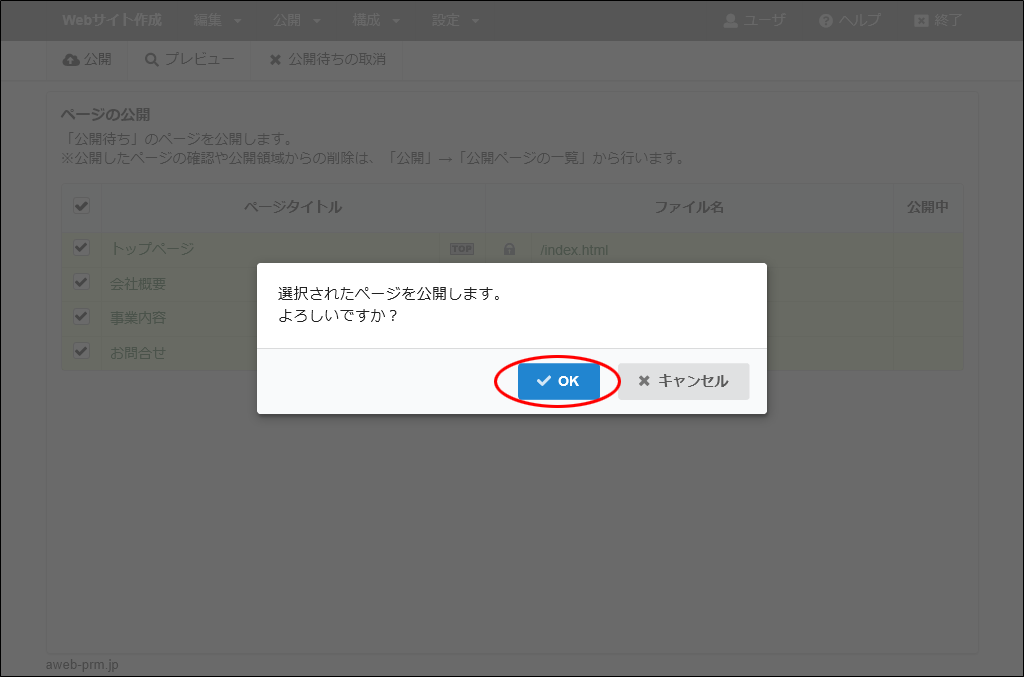
確認画面が表示されます。
step28 「OK」ボタンをクリックします。

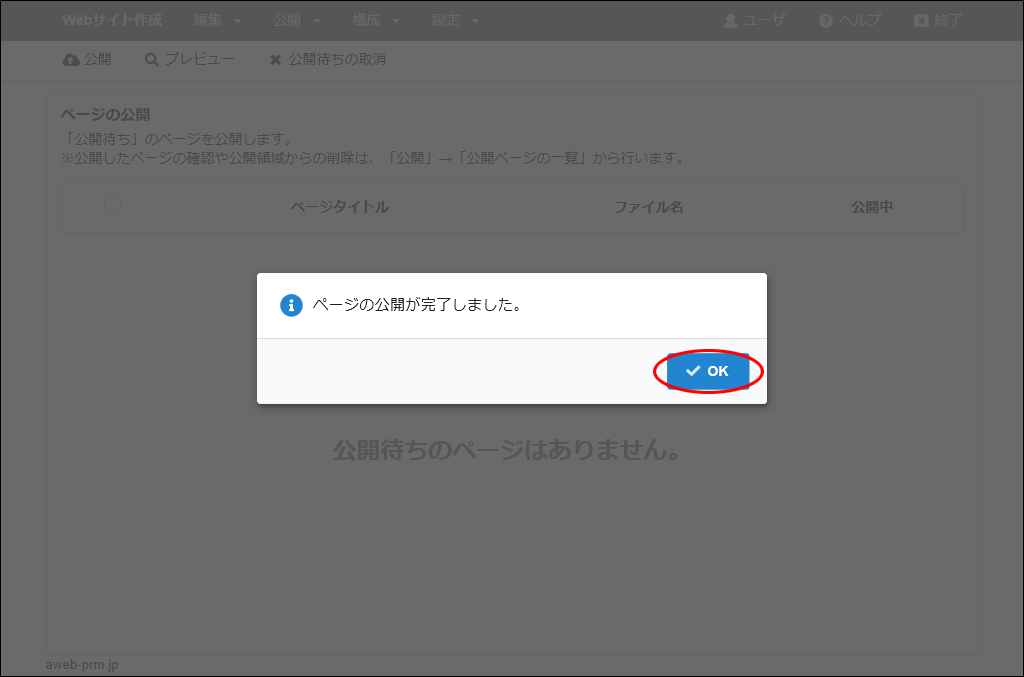
完了画面が表示されます。
step29 「OK」ボタンをクリックします。

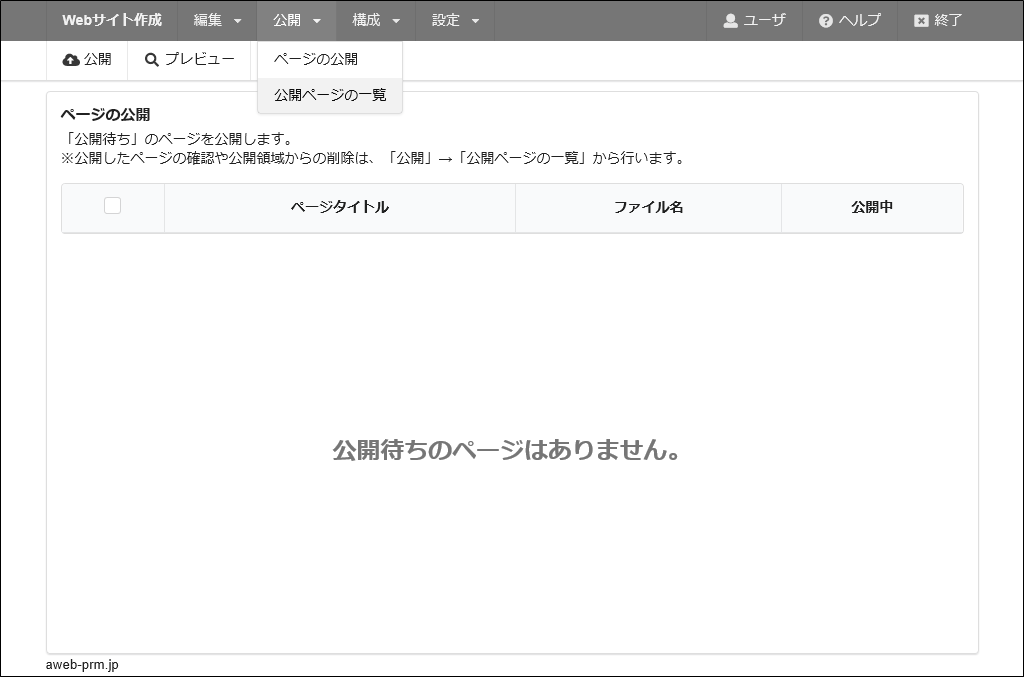
ページの公開画面が表示されます。
step30
ページが公開されます。
ブラウザで公開したページのURLにアクセスし、公開されたことを確認します。

以上で、設定は完了です。
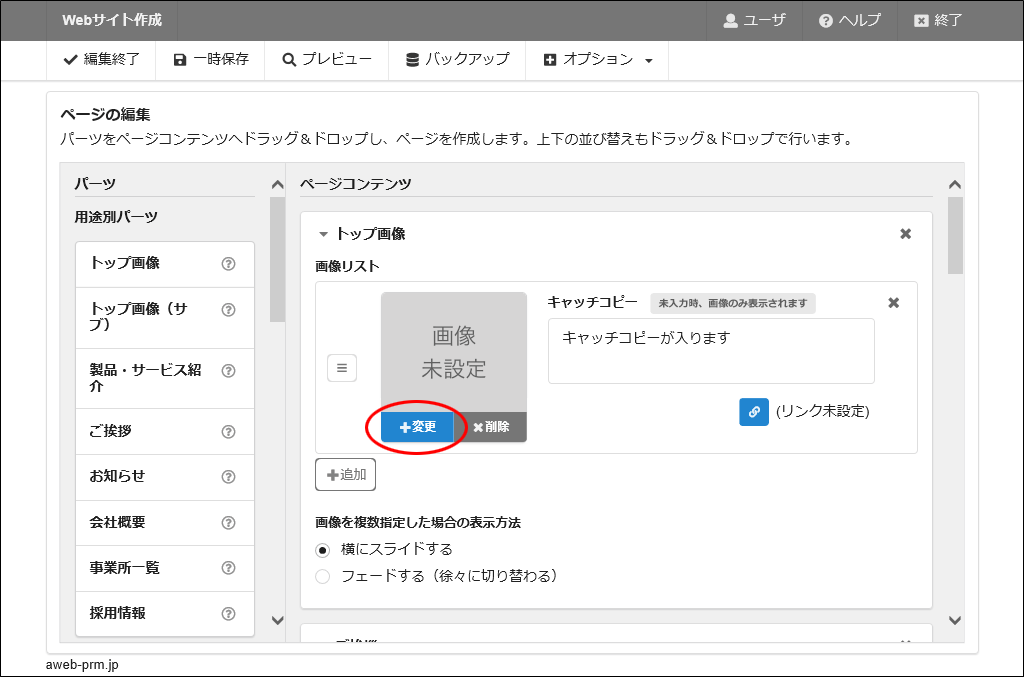
画像を変更する
step1 「変更」ボタンをクリックします。

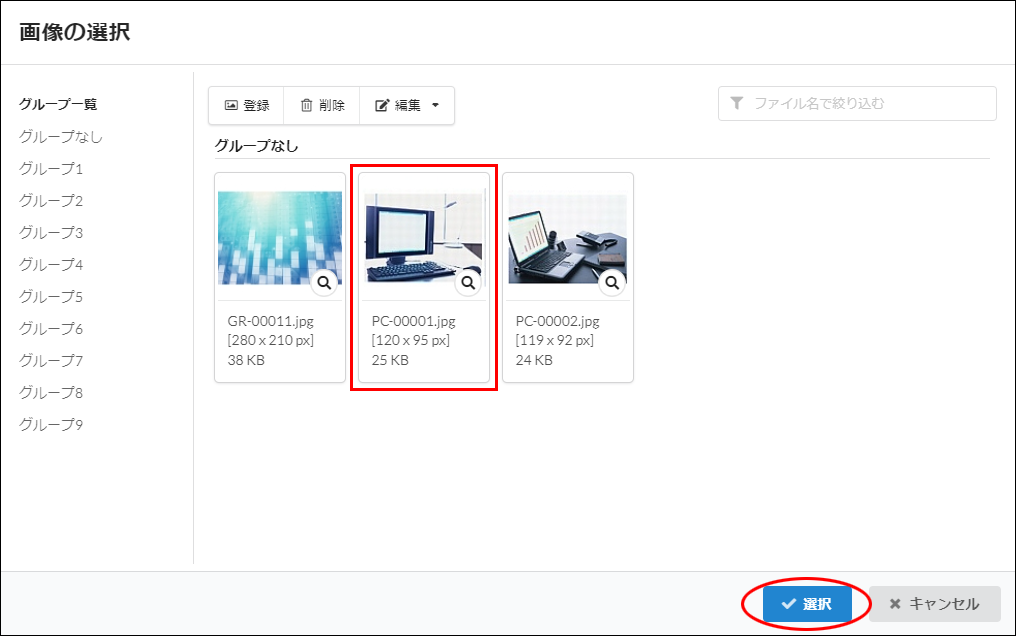
画像の選択画面が表示されます。
step2
登録済みの画像を使用する場合、対象の画像を選択し、「選択」ボタンをクリックします。
選択した画像が設置されます。

ポイント画像を登録するには
-
1.
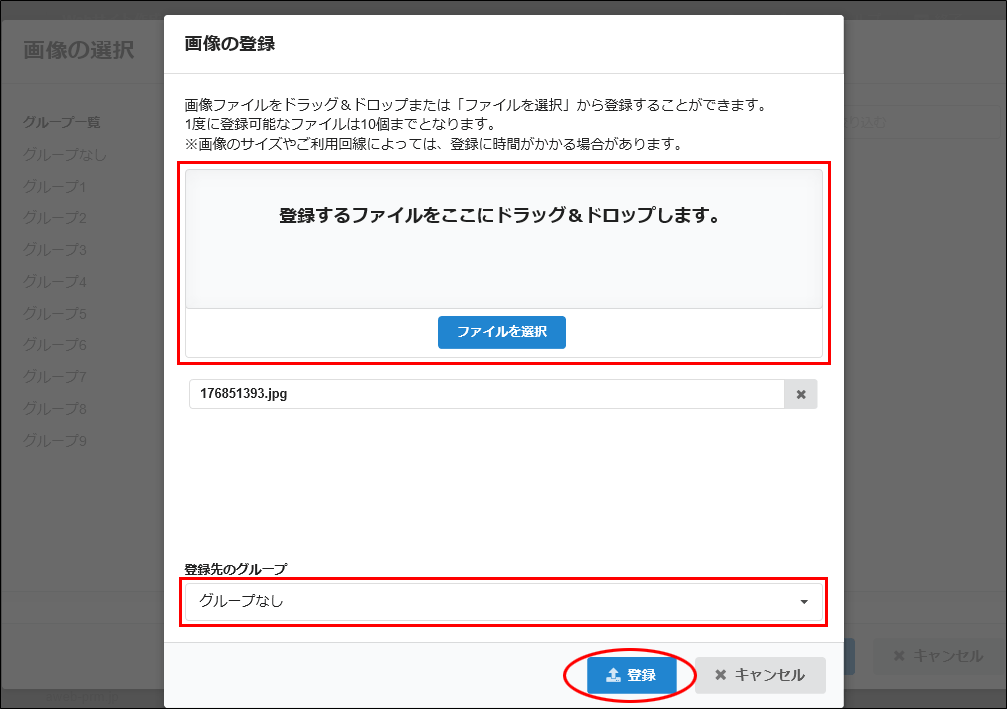
step2の画面上部にある「登録」ボタンをクリックします。
-
2.
登録するファイルをドラッグ&ドロップするか、「ファイルを選択」ボタンをクリックし登録するファイルを選択します。
-
3.
「登録先のグループ」を選択し、「登録」ボタンをクリックします。