バナーに使用する画像は、あらかじめ登録しておく必要があります。詳しくは「画像を登録する」をご覧ください。
バナーを設定する
Webサイトに表示するバナーは、画像、HTMLタグ、テキストを組み合わせて設定することができます。
注意
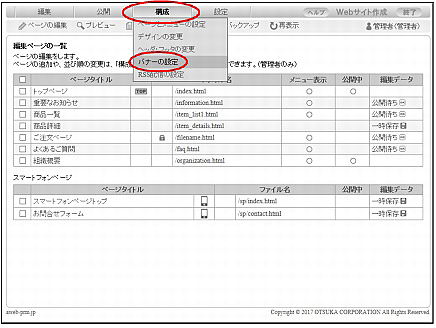
step1 Webサイト作成画面を表示し、「構成」→「バナーの設定」の順にクリックします。

※Webサイト作成画面の表示方法→「Webサイト作成を表示する(管理者の場合)」
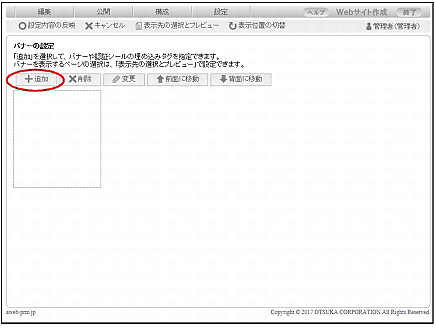
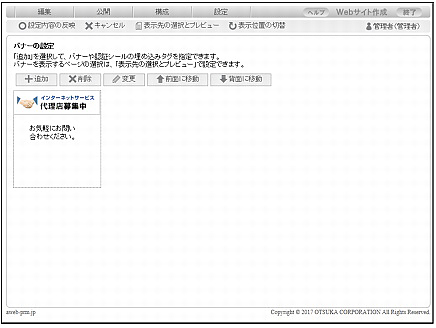
バナーの設定画面が表示されます。
step2 「追加」ボタンをクリックします。

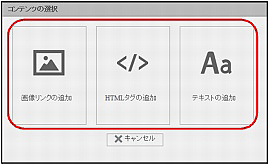
コンテンツの選択画面が表示されます。
step3 設定するコンテンツを選択します。

※ここでは例として「画像リンクの追加」を選択します。
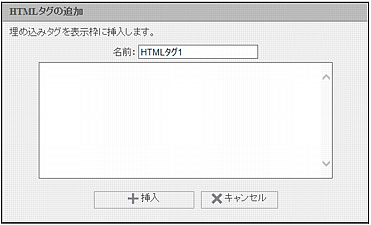
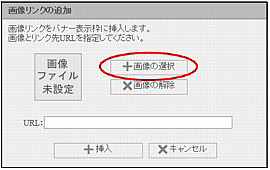
画像リンクの追加画面が表示されます。
ポイント
HTMLタグやテキストを追加する場合は、コンテンツを選択して表示される画面で追加したい内容を設定してください。


step4 「画像の選択」ボタンをクリックします。

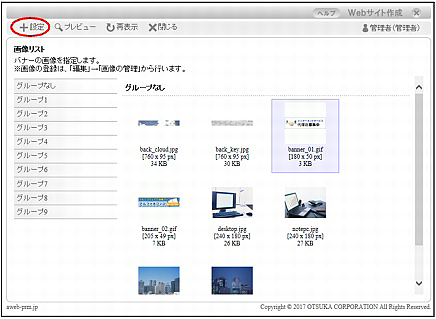
step5 バナーに使用する画像を選択し、「設定」をクリックします。

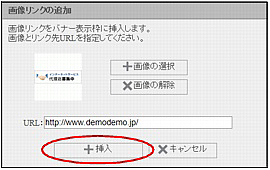
画像リンクの追加画面に戻り、画像のサムネイルが表示されます。
step6 バナーのリンクを設定する場合は「URL」を入力し、「挿入」ボタンをクリックします。

※入力制限について→「バナーの設定」
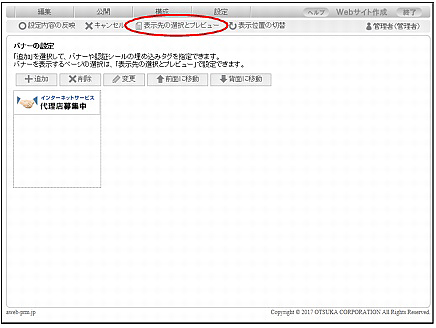
バナーの設定画面に戻り、画像のサムネイルが表示されます。
step7 「表示先の選択とプレビュー」をクリックします。

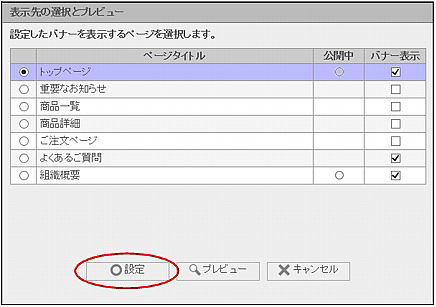
表示先の選択とプレビュー画面が表示されます。
step8 バナーを表示するページの「バナー表示」を選択し、「設定」ボタンをクリックします。

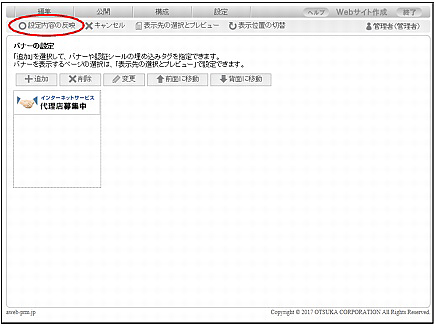
バナーの設定画面に戻ります。
ヒントバナー設定後のページをプレビューするには
表示するページを選択し、「プレビュー」ボタンをクリックすると、バナー設定後のページのプレビュー画面が表示されます。
step9 「設定内容の反映」をクリックします。

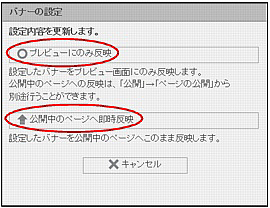
step10 「プレビューにのみ反映」または「公開中のページへ即時反映」をクリックします。

| プレビューにのみ反映 | バナー表示は公開待ちとなり、プレビュー画面にのみ反映されます。 |
|---|---|
| 公開中のページへ即時反映 | バナー表示は、公開中のページに即時反映されます。 |
設定が反映されます。
■設定したバナーを変更するには
バナーの設定画面では、画像、HTMLタグ、テキストの追加・変更などを自由に行えます。

| 表示位置の切替 | バナーの表示位置を切り替えます。 |
|---|---|
| 追加 | コンテンツを追加します。 |
| 削除 | 選択したコンテンツを削除します。 |
| 変更 | 選択したコンテンツの設定内容を変更します。 |
| 前面に移動 | 複数のバナーが重なっている場合、選択したコンテンツを前面に表示されるよう移動します。 |
| 背面に移動 | 複数のバナーが重なっている場合、選択したコンテンツを背面に表示されるよう移動します。 |