Webサイト作成(変更)手順の最後で、Webサイトの公開をOKすると、すぐにWebサイトが公開されます。事前に公開する画像ファイルを準備しておくと、スムーズに作業することができます。
Webサイトを作成(変更)している途中で、データを保存することはできませんので、ご注意ください。
Webサイトを新規作成する
まず簡易メニューを選択してから、ウイザード形式でWebサイトを新規作成していきます。5つのステップで、簡単にWebサイトを作成することができます。
Webサイトを変更する際も、同様にウイザード形式で行います。step5以降は、同じ操作内容です。
注意Webサイトの公開について
注意
「Webサイト作成」作成メニューの選択画面が表示されるのは、次のような場合のみです。
・Webサイト作成(CMS)機能を初めて使用する場合
・Webサイトのデータをすべて削除した後、初めて使用する場合
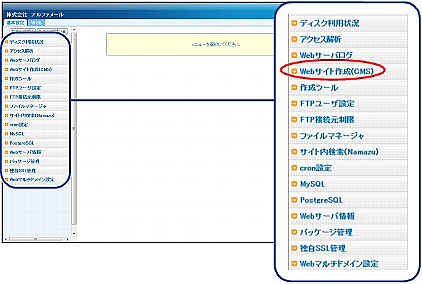
step1 Web画面を表示し、「Webサイト作成(CMS)」をクリックします。

※Web画面の表示方法→「管理者機能ページの画面説明」
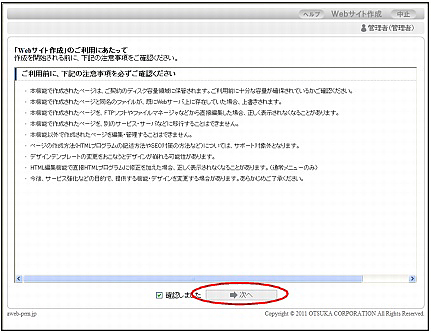
「「Webサイト作成」のご利用にあたって」画面が表示されます。
注意「「Webサイト作成」のご利用にあたって」画面が表示されない
すでに「Webサイト作成」作成メニューを選択済みです。

次のような画面が表示された場合、通常メニューを選択済みです。

※通常メニューの操作方法→「Webサイト作成(CMS)・通常メニュー」
次のような画面が表示された場合、レスポンシブメニューを選択済みです。

※レスポンシブメニューの操作方法→「Webサイト作成(CMS)・レスポンシブメニューメニュー」
step2 注意事項を確認し、「確認しました」を選択して「次へ」ボタンをクリックします。

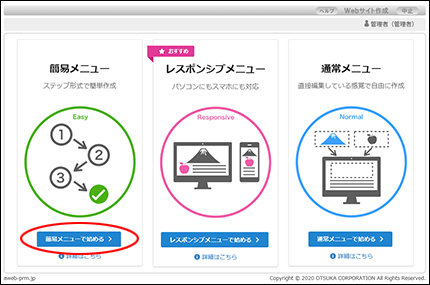
「Webサイト作成」作成メニューの選択画面が表示されます。
step3 「簡易メニューで始める」ボタンをクリックします。

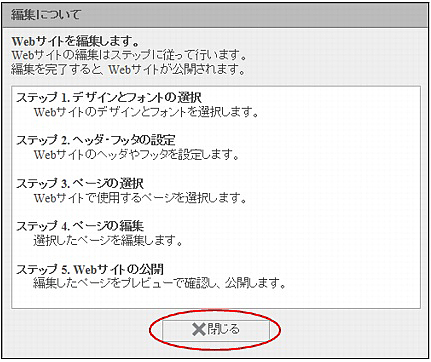
「編集について」画面が表示されます。
step4 表示された内容を確認し、「閉じる」ボタンをクリックします。

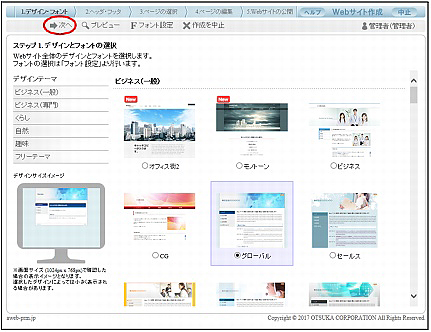
デザインとフォントの選択画面が表示されます。
step5 デザインカテゴリを選択し、表示されたデザインから使用するデザインを選択して「次へ」をクリックします。

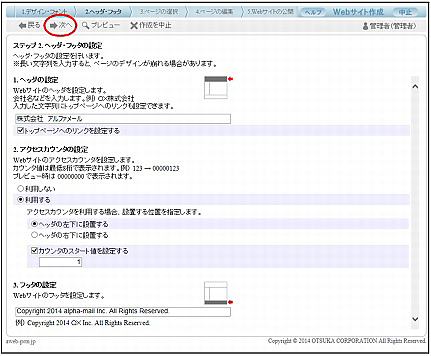
ヘッダ・フッタの設定画面が表示されます。
ヒントレイアウトを確認するには
「プレビュー」をクリックし、プレビュー画面でページを選択すると、該当ページのレイアウトを別ウィンドウで確認できます。
※以降の手順でも、同様に操作できます。
ヒントフォントの設定を変更するには
「フォント設定」をクリックすると、デザインのフォント設定画面でフォントの種類・サイズを変更できます。
設定した内容は、Webサイト全体のフォントに反映されます。
ヒント作成を中止を確認するには
「作成を中止」をクリックし、作成中止の確認画面で「OK」ボタンをクリックすると、Webサイトの作成を中止できます。
今までの手順で入力した内容は、すべて破棄されますので、ご注意ください。
※以降の手順でも、同様に操作できます。
step6 必要事項を入力し、「次へ」をクリックします。

| ヘッダの設定 | Webサイトのヘッダに表示する内容を入力します。 ヘッダの文字列に、トップページへのリンクを設定する場合、チェックボックスを選択します。 |
|---|---|
| アクセスカウンタの設定 | アクセスカウンタを利用する場合、「利用する」を選択し、設置する位置を指定します。 カウンタのスタート値を設定するときは、チェックボックスを選択し、カウンタのスタート値を入力してください。 |
| フッタの設定 | Webサイトのフッタに表示する内容を入力します。 |
※入力制限について→「ヘッダ・フッタの編集」
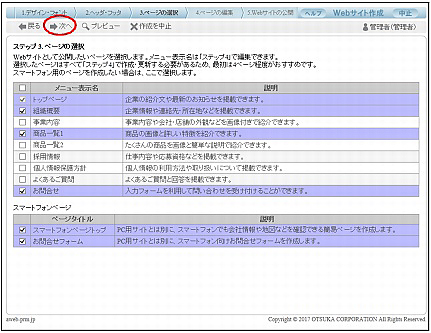
ページの選択画面が表示されます。
step7 公開するページを選択し、「次へ」をクリックします。

※ここでは、トップページの他に、「組織概要」「商品一覧1」「お問合せ」「スマートフォンページトップ」「お問合せフォーム」のページを選択しています。最初は、4~5ページ程度をお勧めします。
※全ページを一括選択するには、見出し欄のチェックボックスをクリックしてください。再度クリックすると、一括選択が解除されます。
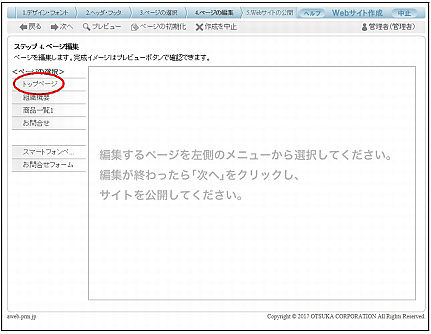
ページ編集:ページ選択画面が表示されます。
注意
公開するページはすべて選択してください。選択しない場合、非公開となります。
注意スマートフォンページを公開する場合
スマートフォンでアクセスすると、自動的にスマートフォンページのURLに振り分けられるようになります。
※管理者機能「モバイルURL振り分け」の設定と競合した場合、スマートフォンの振り分け先はWebサイト作成で設定されるスマートフォンページのURLになります。
※管理者機能「モバイルURL振り分け」で「振り分けない」を設定していた場合、自動的に「振り分ける」に変更されます。また、携帯電話の振り分け先URLに登録していた内容は削除されます。
ポイントWebサイト変更の処理について
公開後に未選択にしたページの内容は保存されています。該当ページを選択すると、最後に公開した時の状態でページ編集画面に表示されます。
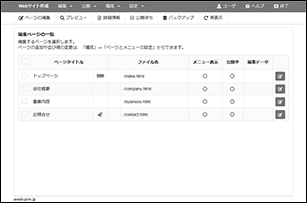
step8 左側のページの選択欄から、編集するページをクリックします。

※ここでは、例として「トップページ」をクリックします。
※左側に表示されるページの選択欄は、手順7で選択したページによって異なります。画面の入力方法は、step9~step14の例を参考にしてください。
すべてのページ編集が完了したら、「次へ」を選択し、step15に進んでください。
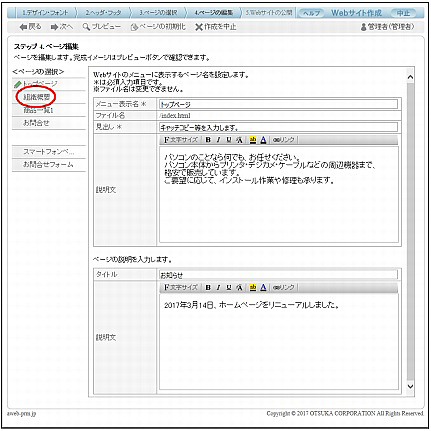
ページ編集:トップページ画面が表示されます。
step9 必要事項を入力し、次に編集するページをクリックします。

■トップページ画面
| メニュー表示名 | メニュー表示名を入力します。 |
|---|---|
| 見出し | キャッチフレーズを入力します。 |
| 説明文 | 説明文を入力します。 |
| タイトル | 項目のタイトルを入力します。 |
※入力制限について→「ページとメニューの設定」
ページ編集:組織概要画面が表示されます。
ヒント文章を編集するには
「説明文」は、入力した文字を編集できます。詳しくは、「文章を編集する」をご覧ください。
ヒントリンクを設定するには
「説明文」は、入力した文字にリンクを設定できます。詳しくは、「リンクを設定する」をご覧ください。
ヒント編集内容を初期化するには
「ページの初期化」をクリックし、ページ初期化の確認画面で「OK」ボタンをクリックすると、該当ページの編集内容を破棄しシステムの初期表示に戻すことができます。
※ステップ4の画面は、同様に操作できます。
step10 必要事項を入力し、次に編集するページをクリックします。

■組織変更画面
| メニュー表示名/見出し | メニュー表示名、または見出しを入力します。 |
|---|---|
| 見出し | 見出しを入力します。 |
| 説明文 | 説明文を入力します。 |
| タイトル | 項目のタイトルを入力します。 |
| 内容 | 項目の内容を入力します。 |
※入力制限について→「ページとメニューの設定」
ページ編集:商品一覧1画面が表示されます。
ヒント文章を編集するには
「説明文」「内容」は、入力した文字を編集できます。詳しくは、「文章を編集する」をご覧ください。
ヒントリンクを設定するには
「説明文」「内容」は、入力した文字にリンクを設定できます。詳しくは、「リンクを設定する」をご覧ください。
ヒント項目を追加・削除するには
初期表示では、7項目が用意されています。必要に応じて、0個~10個まで設定することが可能です。
詳しくは、「項目を追加する」をご覧ください。
step11 必要事項を入力し、次に編集するページをクリックします。

■商品一覧1画面
| メニュー表示名/見出し | メニュー表示名、または見出しを入力します。 |
|---|---|
| 見出し | 見出しを入力します。 |
| 説明文 | 説明文を入力します。 |
| タイトル | 項目のタイトルを入力します。 |
| サブタイトル | 項目のサブタイトルを入力します。 |
| 内容 | 内容を入力します。 |
| 画像 | 画像を登録できます。詳しくは、「画像を登録する」をご覧ください。 |
※入力制限について→「ページとメニューの設定」
ページ編集:お問合せフォーム画面が表示されます。
ヒント文章を編集するには
「説明文」「内容」は、入力した文字を編集できます。詳しくは、「文章を編集する」をご覧ください。
ヒントリンクを設定するには
「説明文」「内容」は、入力した文字にリンクを設定できます。詳しくは、「リンクを設定する」をご覧ください。
ヒント項目を追加・削除するには
初期表示では、2項目が用意されています。必要に応じて、0個~10個まで設定することが可能です。
詳しくは、「項目を追加する」をご覧ください。
step12 必要事項を入力し、次に編集するページをクリックします。

■お問合せフォーム画面
| メニュー表示名/見出し | メニュー表示名、または見出しを入力します。 |
|---|---|
| 共用SSL | 共用SSLで公開する場合、選択します。 |
| 文字サイズ | お問合せフォームの文字サイズを選択します。 「指定しない」を選択した場合、文字サイズはデザインやブラウザの設定に依存します。 |
| 説明文1 | 作成するフォーム上部の説明文を入力します。 |
| フォームに設置する項目 | お名前や会社名などの入力項目を設定する場合、「利用する」を選択します。 ※必須入力にする項目は、「必須入力にする」を選択します。 |
| 説明文2 | 作成するフォーム下部の説明文を入力します。 |
| 応答説明文 | フォームの入力確定後に表示させる説明文を入力します。 |
※入力制限について→「ページとメニューの設定」、「お問合せフォームの編集」
ページ編集:スマートフォンページトップ画面が表示されます。
step13 必要事項を入力し、次に編集するページをクリックします。

■スマートフォンページトップ画面
| ページの基本となる色 | ページの基本となる色を選択します。 |
|---|---|
| ヘッダの設定 | ページのヘッダに表示する内容を入力、またはロゴ画像を設定します。 ロゴ画像を設定する場合、詳しくは、「画像を登録する」をご覧ください。 |
| フッタの設定 | ページのフッタに表示する内容を入力します。 |
| ページのトップに表示する画像 | ページのトップに表示する画像を選択します。 別の画像を設定する場合、設定方法については、「画像を登録する」をご覧ください。 |
| トップ画像の下に表示するお知らせ・メッセージ | 内容を入力します。 |
| 「会社概要」に表示する項目 | |
| 見出し | 見出しを入力します。 |
| タイトル | 項目のタイトルを入力します。 |
| 内容 | 項目の内容を入力します。 |
| 商品情報、サービス内容など、画像付きの項目 | |
| 見出し | 見出しを入力します。 |
| タイトル | 項目のタイトルを入力します。 |
| 内容 | 項目の内容を入力します。 |
| 画像 | 画像を設定できます。詳しくは、「画像を登録する」をご覧ください。 |
| 会社のアクセス情報 | |
| 見出し | 見出しを入力します。 |
| タイトル | 項目のタイトルを入力します。 |
| 内容 | 項目の内容を入力します。 |
| アクセス・地図画像 | 画像を設定できます。詳しくは、「画像を登録する」をご覧ください。 |
| 地図リンク | 会社所在地の地図を表示する場合、地図情報サービスのURLを入力します。 |
| スマートフォンページの設定 | |
| 「PC版サイトへ」ボタンの設置 | 「PC版サイトへ」ボタンを設置する場合、「ボタンを表示する」を選択します。 |
| 「お問合せフォーム」ボタンの設置 | 「お問合せフォーム」ボタンを設置する場合、「ボタンを表示する」を選択します。 |
| 見出し | 見出しを入力します。 |
| ボタン文字列 | ボタン名を入力します。 |
| 内容 | 内容を入力します。 |
※入力制限について→「スマートフォンページの設定」
ページ編集:お問合せフォーム画面(スマートフォン用)が表示されます。
ヒント文章を編集するには
「内容」(「お問合せフォーム」ボタン以外)は、入力した文字を編集できます。詳しくは、「文章を編集する」をご覧ください。
ヒント項目を追加・削除するには
「会社概要」、「商品情報、サービス内容など、画像付きの項目」は、必要に応じて、0個~5個まで設定することが可能です。詳しくは、「項目を追加する」をご覧ください。
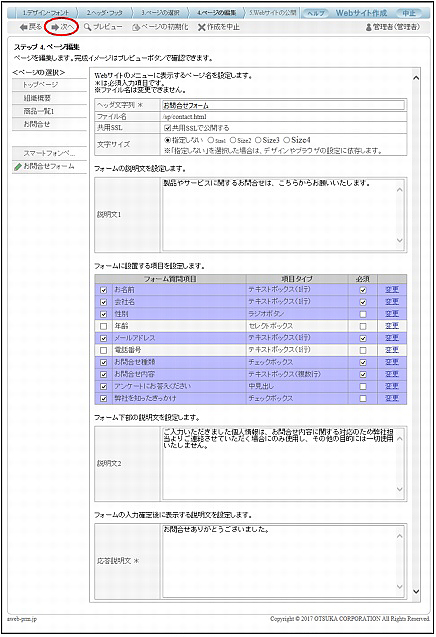
step14 必要事項を入力します。すべてのページ編集が完了したら、「次へ」をクリックします。

■お問合せフォーム画面(スマートフォン用)
| ヘッダ文字列 | ページのヘッダに表示する内容を入力します。 |
|---|---|
| 共用SSL | 共用SSLで公開する場合、選択します。 |
| 文字サイズ | お問合せフォームの文字サイズを選択します。 「指定しない」を選択した場合、文字サイズはデザインやブラウザの設定に依存します。 |
| 説明文1 | 作成するフォーム上部の説明文を入力します。 |
| フォームに設置する項目 | お名前や会社名などの入力項目を設定する場合、左側のチェックボックスを選択します。 ※必須入力にする項目は、「必須」を選択します。 |
| 説明文2 | 作成するフォーム下部の説明文を入力します。 |
| 応答説明文 | フォームの入力確定後に表示される説明文を入力します。 |
※入力制限について→「お問合せフォーム(スマートフォン用)、お問合せフォームの編集(自由設定)」
ページのプレビュー画面が表示されます。
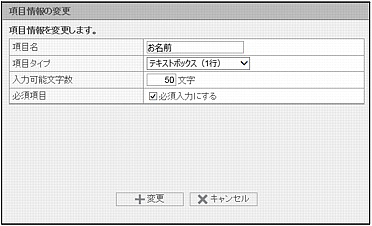
ヒントフォームに設置する項目の変更
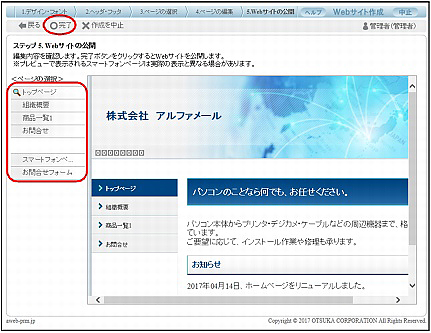
step15 確認するページを選択してプレビュー表示を最終確認し、間違いがなければ「完了」をクリックします。

※修正する場合、「戻る」ボタンをクリックすると前画面に戻ります。
確認画面が表示されます。
注意
プレビュー表示されたページのリンク設定は、動作しません。
step16 公開してよければ「OK」ボタンをクリックします。

正常に設定されると、次手順のような画面が表示されます。
注意
「OK」ボタンをクリックすると、step7のページの選択画面で選択したページすべてが公開されます。操作前は非公開の状態であっても、公開となりますので、ご注意ください。
step17 「OK」ボタンをクリックします。

公開領域にページがアップロードされます。
ポイント
作成後は、Webサイト作成 簡易メニュー画面が表示されます。
Webサイト作成 簡易メニュー画面の操作方法については、「Webサイト作成 簡易メニュー画面を表示する」以降をご覧ください。
文章を編集する
文章入力欄で編集する文字列を選択し、ツールバーで内容を指定します。
注意
ツールバーに表示される内容は、入力欄によって異なります。

| 文字サイズ | 選択した文字の大きさを変更します。 |
|---|---|
| 選択した文字の属性(太字・斜体・下線)を変更します。 | |
| 選択した文字に設定された属性を、クリアします。 | |
| 選択した文字のマーカー色を変更します。「色指定解除」を選択すると、設定が解除されます。 | |
| 選択した文字の色を変更します。「色指定解除」を選択すると、設定が解除されます。 | |
| リンク | 選択した箇所のリンク先を設定します。 スマートフォンページトップ画面の場合、URLや電話番号のリンクを設定できます。 それ以外の画面の場合、「リンクを設定する」をご覧ください。 |
リンクを設定する
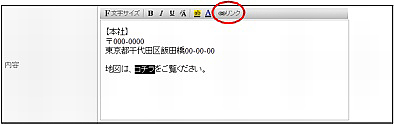
step1 文章入力欄で、リンクを設定する文字列を選択し、 アイコンをクリックします。
アイコンをクリックします。

リンク設定画面が表示されます。
ポイント
リンクが設定されている文字列をダブルクリックすると、リンク設定画面が表示されます。
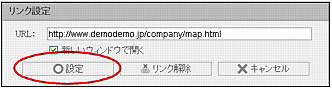
step2 必要事項を入力し、「設定」ボタンをクリックします。

| URL | リンク先のURLを入力します。 |
|---|---|
| 新しいウィンドウで開く | リンク先を新しいウィンドウで表示する場合、選択します。 |
設定が反映されます。
ヒントリンク設定済みの文字列範囲を変更するには
リンクを解除し、再度リンク設定を行ってください。
※リンク設定の解除方法→「設定したリンクを解除するには」
■設定したリンクを解除するには
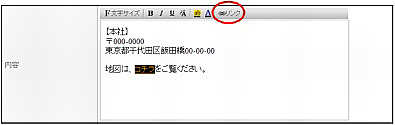
step1 文章入力欄で、リンクを解除する文字列を選択し、 アイコンをクリックします。
アイコンをクリックします。

リンク設定画面が表示されます。
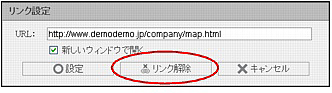
step2 「リンク解除」ボタンをクリックします。

設定が反映されます。
画像を登録する
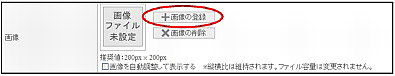
step1 画像欄で、「画像の登録」ボタンをクリックします。

| 画像を自動調整して表示する | 画像サイズを推奨値サイズに自動調整する場合、選択します。 |
|---|
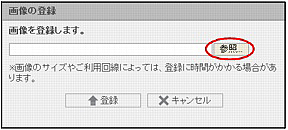
画像の登録画面が表示されます。
step2 「参照」ボタンをクリックします。

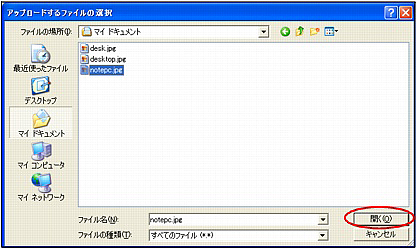
ファイルの選択画面が表示されます。
step3 登録する画像を選択し、「開く」ボタンをクリックします。

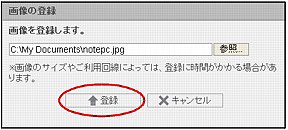
step4 「登録」ボタンをクリックします。

※入力制限について→「画像の管理」
アップロードした画像が表示されます。
注意
・画像のサイズやご利用回線によっては、登録に時間がかかる場合があります。
・ピクセル数が2,100,000px程度より大きな画像は、登録しないでください。登録した場合、画像のサムネイル表示や、画像の登録が正常に動作しないことがあります。
注意すでに画像を登録している場合
画像の上書き確認画面が表示されます。上書きしてよければ、「OK」ボタンをクリックしてください。
■登録した画像を削除するには
step1 画像欄で、「画像の削除」ボタンをクリックします。

画像の削除画面が表示されます。
step2 削除してよければ「OK」ボタンをクリックします。

削除が反映されます。
項目を追加する
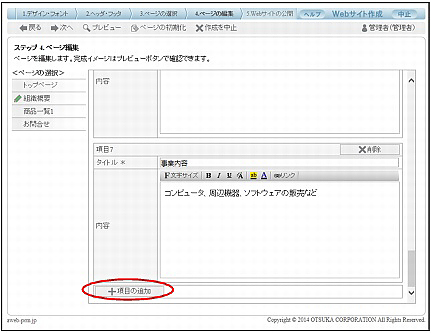
step1 画面の一番下までスクロールし、「項目の追加」ボタンをクリックします。

step2 最下段に項目が追加されます。

■項目を削除するには
step1 不要な項目名の右横にある「削除」ボタンをクリックします。

項目の削除画面が表示されます。
step2 削除してよければ「OK」ボタンをクリックします。

削除が反映されます。